How to find all Checked checkboxes in jQuery? Example Tutorial
Hello guys, suppose you have multiple checkboxes in your HTML page and you want to retrieve all checkboxes which are checked? How will you do that in jQuery? Well, you can use the pseudo selector like :checked to get all checked checkboxes. This selector checks for the checked property of checkbox and returns only those checkboxes which have this property. For example, following jQuery selector will return all the checkboxes which are checked:
$('input[type=checkbox]:checked')
In this, we are first selecting all input elements where type is a checkbox and then adding:checked to filter only those which are checked.
On the other hand, If you just use:
$('input[type=checkbox]')
All checkboxes will be selected, I mean, both checked and unchecked. Remember, this returns an array of elements, so you need to use each() jQuery function if you want to do something with them like printing their value.
Btw, if you are new into Web Development or maintaining a legacy project which is written using HTML and JavaScript, it pays a lot to learn new technologies and framework like jQuery, Angular, React, etc and that's why I recommend all Web developers to join The Web Developer Bootcamp course by Colt Steele on Udemy. I have personally learned a lot of stuff from this course and it's awesome to get an overview of all important technologies in one place.
jQuery Example to get All checked checkboxes in HTML
In this example, I have an HTML page with three checkboxes read, write and speak. You might have seen them in job portal where they ask about your language proficiency. Out of these three checkboxes, I have both read, write checked and speak is unchecked.To demonstrate how to use the jQuery selector to get all checked checkboxes, I have written some code on $(document).ready() function. Btw, if you don't know what is document ready function and how jQuery works, I suggest you to first go through a jQuery fundamental course like The Complete jQuery Bootcampon Udemy.
Anyway, that code selects all checked checkboxes after the page is loaded and print's their id and status by using attr() and val() function. I have used each() function to iterate over each of those checked boxes.
<html> <head> <title>How to find all checked checkboxes in jQuery</title> </head> <body> <h2>Displaying all checked checkbox value in jQuery</h2> Read: <input type="checkbox" id="read" checked="checked" /> Write: <input type="checkbox" id="write" checked="checked" /> Speak: <input type="checkbox" id="speak" /> <div id="output"></div> <script src="http://code.jquery.com/jquery-1.6.2.min.js"></script> <script> $(document).ready(function () { $('input[type=checkbox]:checked').each(function () { var status = (this.checked ? $(this).val() : ""); var id = $(this).attr("id"); $('#output').append("<h3>" + id + " : " + status + "</h3>"); }); }); </script> </body> </html>Output
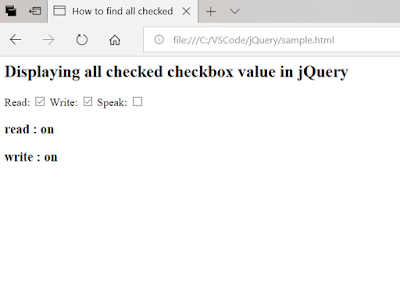
When you open this HTML file in a browser or Visual Studio Code, you will see that it will display the Id of two checked checkboxes which are "read", and "write" in our case. Here is the screenshot from the Microsoft Edge browser:
That's all about how to get all checked checkboxes of a page in jQuery. Once you are able to find them you can do whatever you want to do like printing their values or disabling them or clearing the selection. Just remember to use each() method, so that you can iterate over each checkbox and perform some action.
Further Reading
The Web Developer Bootcamp
The Complete jQuery Course: From Beginner To Advanced!
jQuery Fundamentals By Dan Wahlin
Head First jQuery and JavaScript
Other jQuery and JavaScript tutorials you may like to explore
- The 2019 Web Developer RoadMap (roadmap)
- 5 Free jQuery Courses for Web Developers (join)
- Top 5 jQuery Books Every Web Developer Should Read? (see here)
- 20 jQuery Interview Questions for Programmers (questions)
- How to get the current URL Parameter using jQuery? (solution)
- How to use multiple jQuery Date picker element in one HTML page? (answer)
- How to reload/refresh a page using jQuery? (answer)
- How to prevent double submission of POST data using JavaScript? (solution)
- How to check and uncheck checkboxes using jQuery? (tutorial)
- 10 Examples of jQuery selectors for Web Developers (tutorial)
- 10 Frameworks Every Web Developer Should Learn (frameworks)
- Top 5 Courses to Learn Web Development in 2019 (courses)
Thanks for reading this article so far. If you like this jQuery tutorial then please share with your friends and colleagues. If you have any questions or feedback then please drop a note.
P. S. - If you are self-learning jQuery online and looking for a comprehensive course to further boost your learning, I suggest you join The Complete jQuery Bootcamp , which will not only teaches jQuery but also provides valuable hands-on experience by building 20 Real projects.
Join the conversation